Introducing the Tailwind CSS Matcher
A wonderful tool called the TailwindCSS Matcher is used to accurately and quickly convert pixel values into Tailwind CSS units. Let's explore this groundbreaking technology's inner workings.
-
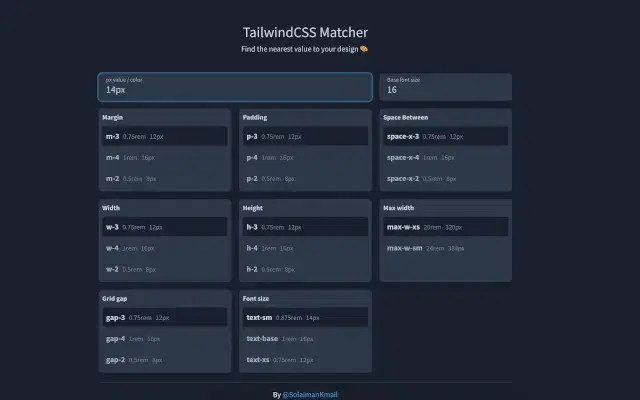
Pixel Input: The machine receives input in the form of a number that represents the size or spacing in pixels that needs to be transformed. For example, you may type "16" to denote a button's width or a container's margin.
-
Conversion: The machine uses a straightforward conversion process once the input has been supplied. In order to round to the nearest whole integer, it divides the pixel value by 4 first. The Tailwind CSS class is produced using the resultant number.
-
Tailwind CSS Class Generation: The appropriate Tailwind CSS class is updated with the generated number. Accordingly, if the input value is "16," the computer will output the classes "w-4", "h-4", "p-4", and "m-4" (assuming a 4-pixel to 1-unit conversion ratio for width characteristics).
-
Output: Developers may easily add the generated Tailwind CSS class into their code because the computer presents it to them. The provided element will inherit the appropriate size from this class, making it responsive to various screen sizes.
Benefits and Use Cases:
-
Efficiency in Design Iteration: By entering pixel values into the device and instantly receiving the equivalent Tailwind CSS values, designers can quickly iterate on their designs. As a result, the design process is streamlined and designers may concentrate on creativity rather than tedious mathematics.
-
Responsive Design Made Easy: Developers can easily apply responsive design ideas using the machine's conversion capabilities. In order to ensure a consistent user experience across devices, they can adjust element sizes based on screen sizes.
-
Consistent and Maintainable Codebase: The machine encourages uniformity and maintainability in your code by using Tailwind CSS classes. Complex projects may be scaled and managed by developers with ease, producing a codebase that is well-structured and tidy.
-
Time-Saving Automation: Developers save a lot of time and effort by not having to perform manual calculations and conversions thanks to the machine. With this increased efficiency, projects can be finished more quickly and more productively.
Demonstration