Tailwind CSS, a utility-first CSS framework, has gained immense popularity for its flexibility and ease of use. In this blog, we will explore the power of Tailwind CSS in enhancing your web design by incorporating eye-catching gradient elements. We'll focus on three crucial aspects - creating gradient text, styling gradient inputs, and customizing gradient checkboxes, all within the efficiency and simplicity of Tailwind CSS.
The Art of Tailwind CSS Gradient Text:
A stunning approach to draw attention to your website and make a statement is with gradient text. Gradients can give depth and vibrancy to your material instead of utilizing simple, monochrome text. You can apply a gradual color transition from one end to another to text using CSS to produce gradient text. You can follow along as we demonstrate how to use gradient text, offer best practices, and look at imaginative uses for it.
<div className="flex items-center justify-center group rounded text-sm font-semibold cursor-pointer hover:bg-gradient-to-r from-pink-500 via-red-500 to-yellow-500 p-0.5 w-fit">
<div className="group-hover:bg-black bg-transparent w-fit h-full p-1.5">
<h1 className="font-extrabold text-transparent text-3xl sm:text-4xl xl:text-5xl bg-clip-text bg-gradient-to-r from-pink-500 via-red-500 to-yellow-500 bg-transparent h-full">
Tailwind CSS
</h1>
</div>
</div>
<div className="flex items-center justify-center group rounded text-sm font-semibold cursor-pointer hover:bg-gradient-to-r from-green-300 via-blue-500 to-purple-600 p-0.5 w-fit">
<div className="group-hover:bg-black bg-transparent w-fit h-full p-1.5">
<h1 className="font-extrabold text-transparent text-3xl sm:text-4xl xl:text-5xl bg-clip-text bg-gradient-to-r from-green-300 via-blue-500 to-purple-600 bg-transparent h-full">
Tailwind CSS
</h1>
</div>
</div>

Styling Stunning Tailwind Gradient Inputs:
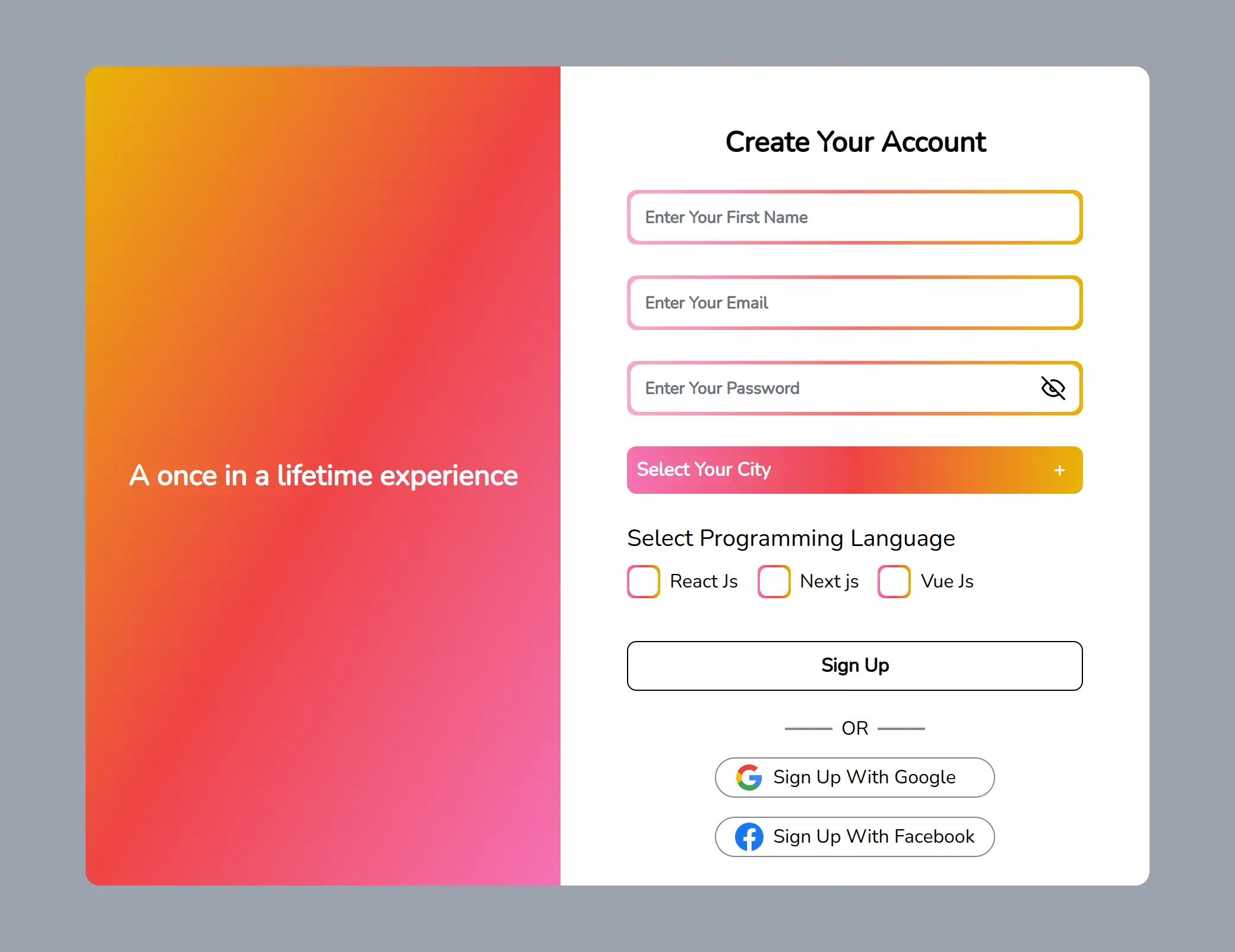
Designing attractive input fields is crucial for enhancing the user experience. With Tailwind CSS, we'll explore different techniques to style input fields with gradient backgrounds, border gradients, and gradient focus effects. Follow step-by-step instructions to implement these styles and make your forms visually appealing.
<div className="flex items-center justify-center group rounded-lg text-sm font-semibold w-full focus-within:bg-gradient-to-r focus-within:from-pink-500 focus-within:via-red-500 focus-within:to-yellow-500 bg-black p-[2px] focus-within:p-[2px] focus-within:shadow-md">
<div className="bg-white w-full py-2 px-3 rounded-lg flex justify-between items-center group">
<input
type="text"
className=w-60 h-6 text-black group outline-none placeholder-gray-500"
placeholder="Enter Your First Name"
autoComplete="off"
name="name"
/>
</div>
</div>

Customizing Tailwind Gradient Checkboxes
Traditional checkboxes can be boring and dull, but you can quickly change them into visually stunning elements with Tailwind CSS. We'll show you how to style checkboxes with eye-catching gradients to increase their interactivity and appeal to users. We'll also talk about how to handle state changes and keep accessibility.
<div className="relative z-10 flex flex-wrap gap-4 mt-2">
<label className="flex items-center gap-2 cursor-pointer text-black">
<div className="flex items-center p-0.5 bg-gradient-to-l from-pink-400 via-red-500 to-yellow-500 rounded-md">
<input
type="checkbox"
className="relative text-white w-6 h-6 appearance-none rounded-md cursor-pointer checked:bg-gradient-to-l from-pink-400 via-red-500 to-yellow-500 bg-white
before:content-[''] before:absolute before:checked:bg-[url('check.png')] before:bg-contain before:pointer-events-none before:h-6 before:-left-[1px] before:-top-px before:w-6"
/>
</div>
React Js
</label>
<label className="flex items-center gap-2 cursor-pointer text-black">
<div className="flex items-center p-0.5 bg-gradient-to-t from-pink-400 via-red-500 to-yellow-500 rounded-md ">
<input
type="checkbox"
className="relative w-6 h-6 appearance-none rounded-md cursor-pointer checked:bg-gradient-to-t from-pink-400 via-red-500 to-yellow-500 bg-white
before:content-[''] before:absolute before:checked:bg-[url('check.png')] before:bg-contain before:pointer-events-none before:h-6 before:-left-[1px] before:-top-px before:w-6"
/>
</div>
Next js
</label>
<label className="flex items-center gap-2 cursor-pointer text-black">
<div className="flex text-white items-center p-0.5 bg-gradient-to-r from-pink-400 via-red-500 to-yellow-500 rounded-md">
<input
type="checkbox"
className="relative w-6 h-6 appearance-none rounded-md cursor-pointer checked:bg-gradient-to-r from-pink-400 via-red-500 to-yellow-500 bg-white
before:content-[''] before:absolute before:checked:bg-[url('check.png')] before:bg-contain before:pointer-events-none before:h-6 before:-left-[1px] before:-top-px before:w-6"
/>
</div>
Vue Js
</label>
</div>
Note: Here you have to add the check image in before:checked:bg-[url('check.png')] class.