Continuous Stream of Tailwind CSS
Components and Templates!
We offer a wide range of options in Plain HTML, React, VueJs, and Laravel catering to diverse needs such as SaaS, SPAs, Dashboards, NFT, and Startup Landing pages. Enjoy pre-made royalty-free Tailwind CSS components and templates to build your unique website.

Customize Top Quality Ready-Made Tailwind CSS Components
Royalty-free Tailwind CSS components to simply copy and paste the code into your website. TailwindTap provides easy-to-use and easy-to-customize design, Tailwind colors adjustment functionality for each component to build your website as per your wish.
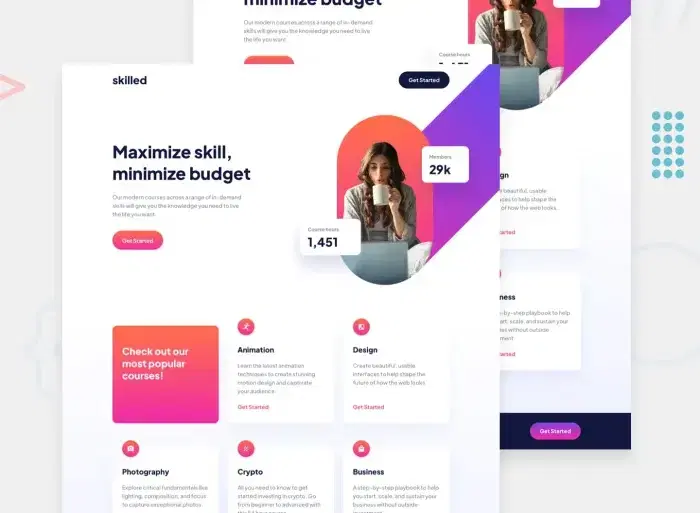
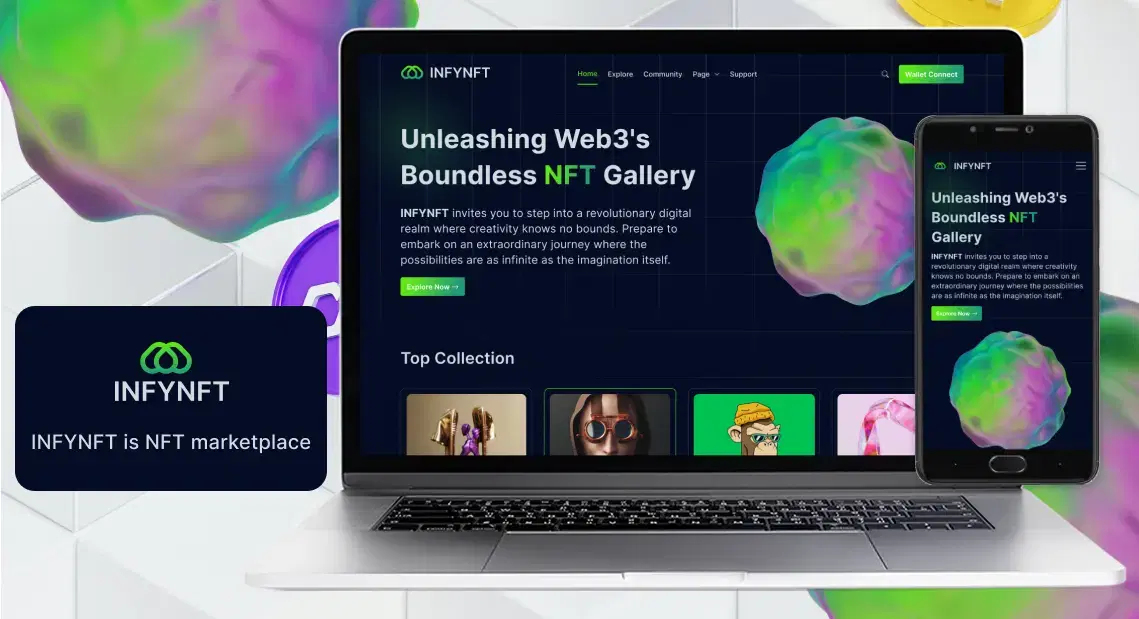
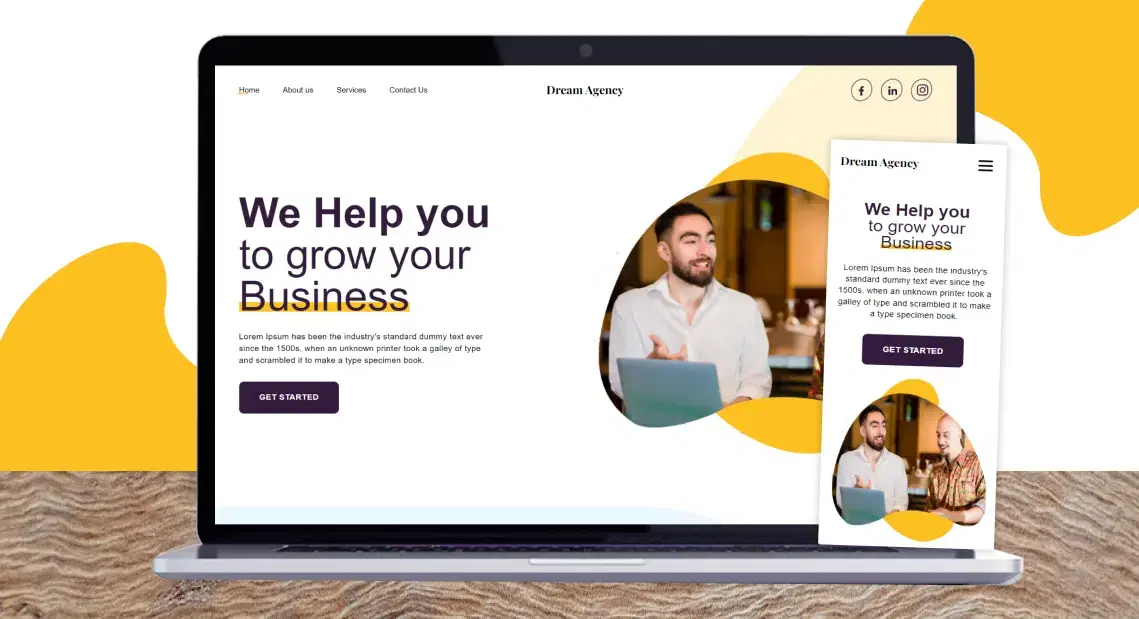
Modern Tailwind CSS Templates
TailwindTap provides stunning landing page templates for every need. Whether you need to create an e-commerce website, an admin dashboard, or a landing page for your startup, we have you covered. With our Plain React and Tailwind CSS-supported code, you can easily customize our pre-made templates to fit your specific needs.

Our blogs keep you well-informed about the latest updates and trends in the world of Tailwind CSS.
React 19: The Future of React Development
React 19: The Future of React Development
React 19 is shaping the future of web apps. Explore new features, performance enhancements, and more over React 18
Tailwind CSS V4 Released Now with Interesting Features
Tailwind CSS V4 Released Now with Interesting Features
Tailwind CSS V4 is here! Explore the latest updates, powerful new features, and how this version improves your web development workflow
How to use TailwindCSS to Enhance the Presentation and Responsiveness of Website Images?
How to use TailwindCSS to Enhance the Presentation and Responsiveness of Website Images?
TailwindCSS provides a set of utility classes to style images easily, improving their presentation and responsiveness. Here is a step-by-step guide with an example.
Our resources keep you well-informed about the latest updates and trends in the world of Tailwind CSS.
Make dynamic gradient with Hypercolor
Make dynamic gradient with Hypercolor
Gradients are a common visual feature in web design that gives user interfaces depth and vibrancy. However, the procedure has been reduced and made simpler with the introduction of Hypercolor.
Tailwind CSS Matcher
Tailwind CSS Matcher
Converting pixel values to the appropriate CSS units can be a time-consuming and error-prone procedure in the world of web development.
Icon Customization Tool
Icon Customization Tool
The Icon Customization Tool is a convenient functionality that enables users to select icons and customize them to their liking. Users can easily modify the color and size of the icons,allowing for seamless integration with their designs.
How TailwindTap Can Help You
Whether you're a developer or just starting with Tailwind CSS, TailwindTap is here to help you create amazing websites. Our pre-made components and templates save you time and effort, allowing you to focus on other aspects of your website. Plus, with our free open-source code, you have complete control over your website's design and functionality.
FAQ - Frequently Asked Question
Here are a few common questions and answer which provides quick information and clear the quarries. If you did not find the answer to your question feel free to reach us from contact us, we are happy to assist you.


Unlock exclusive content and offers.
Join our newsletter today!